网站部署
云服务器部署hexo
建立博客存放的目录
cd /home |
安装nginx
yum install -y nginx |
修改配置文件
cd /etc/nginx/ |
编辑blog.conf 如下: |
安装node.js
1.换源 |
参考链接:http://t.csdnimg.cn/aP8LV
多网站部署
需要把
nginx.conf里面的serve内容全部删除。
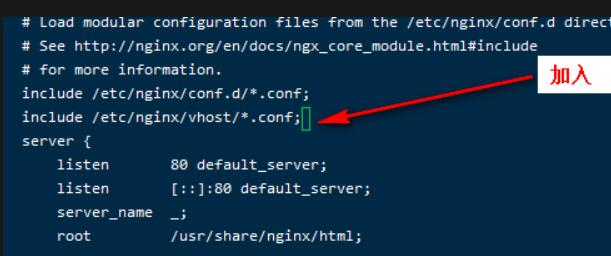
新建vhost文件夹,里面存放网站配置,把nginx.conf里面的serve配置删了,
监听vhost文件夹,里面建造2个配置文件:
blog.conf
server { |
ustl_acm.conf
server { |
构建
mkdocs build
推送
scp -r ./site root@121.196.216.242:/home/www/ustl_acm
这个需要输入密码哦
重启nginx
sudo nginx -s reload
TODO
- 接下来更新一个服务器部署多个网站🤣
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 代码有点萌!
评论
ValineDisqus